HTML 문서에 CSS문법 삽입하는 방법
티스토리를 운영할 때와 같이 일상에서도 디자인을 위해 CSS 문법이 필요한 경우가 많습니다.
이번 시간에는 정보를 담당하는 HTML문서에 스타일을 담당하는 CSS 문법을 삽입하는 방법을 살펴보겠습니다.
크게 두 가지의 방법이 있습니다.
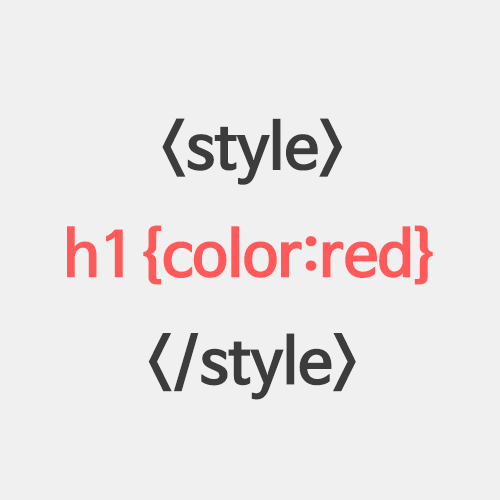
1. head 영역에 style 태그 사용하기

여기에서 style 태그는 html 태그이고
붉은색으로 표시한 h1{color:red}가 css의 문법입니다.
body의 h1 태그로 감싸져있는 글자의 색상을 붉은색으로 바꾸라는 의미입니다.
소스코드를 볼까요?
<!DOCTYPE html>
<html>
<head>
<style>
h1{color:red}
</style>
</head>
<body>
<h1>LOG STUDY</h1>
</body>
</html>
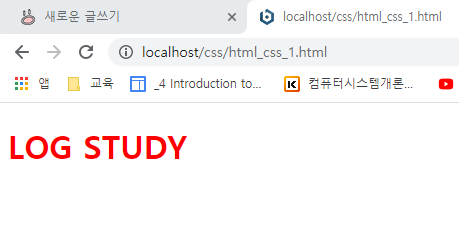
브라우저에서 실행하면 다음과 같은 출력물이 나옵니다.
(크롬에서 Ctrl+O로 html문서를 간단하게 불러올 수 있어요!)

2. body에 있는 시작태그 안에 style="" 넣기

두 번째 방법은 body에 있는 태그들 중 원하는 시작 태그에
style=""을 넣고 큰따옴표 사이에 CSS문법을 적는 것입니다.
소스코드를 봅시다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1 style="color:red">3log2</h1>
</body>
</html>
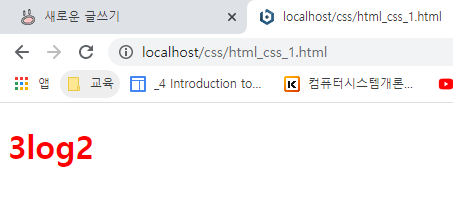
브라우저에서 결과를 띄워보니 의도한 결과가 나왔습니다 :D

지금까지 HTML문서에 CSS문법을 삽입하는 두 가지 방법에
head 부분에 style태그를 넣고 h1{color:red}를 넣거나
body 부분의 시작 태그를 <h1 style="color:red"> 이렇게 만드는 게 있다는 걸 살펴봤습니다.
감사합니다.
'etc' 카테고리의 다른 글
| 줌 화상회의 사용법 총정리! 원격강의, 원격회의에 참고하세요! (5) | 2020.03.20 |
|---|---|
| CSS 선택자와 선언, 선택자의 종류와 활용 (0) | 2020.01.14 |
| 티스토리 WHATEVER 스킨 슬라이더 크기 조절 방법 (1) | 2020.01.13 |
| 꿀잼 온라인 플래시게임 테리토리워3의 기본 플레이 방법 (0) | 2019.02.15 |
| 브롤스타즈(Brawl Stars) 후기와 기본룰, 시즌 마감과 트로피 (0) | 2019.02.14 |